1. Zieldefinition & Erstgespräch: Der Anfang jeder erfolgreichen Website
Warum die Zieldefinition der wichtigste Schritt ist
Eine gute Website beginnt nicht mit Design oder Technik – sondern mit einem Gespräch. Bevor Pixel verschoben oder Texte geschrieben werden, setzen wir uns gemeinsam mit Ihnen hin und stellen die eine entscheidende Frage: Was soll Ihre Website erreichen?
Ob es darum geht, Produkte zu verkaufen, Dienstleistungen zu bewerben oder einfach nur eine digitale Visitenkarte zu erstellen: Ohne klares Ziel ist selbst das beste Webdesign nur ein Schuss ins Blaue.
Was im Erstgespräch passiert
Wir hören zu
Das Erstgespräch ist der Moment, in dem Sie als Kunde im Mittelpunkt stehen. Sie erzählen uns, worum es geht: Was macht Ihr Unternehmen aus? Wer sind Ihre Kunden? Was erwarten Sie sich von der neuen Website?
Wir stellen gezielte Fragen, um Ihre Marke, Ihre Ziele und Ihre Zielgruppe zu verstehen. Es geht nicht darum, einfach eine schöne Seite zu bauen – sondern eine, die für Sie funktioniert.
Themen, die wir besprechen:
- Ziel der Website: Information, Verkauf, Kundenbindung, Terminbuchung etc.
- Zielgruppe: Wer sind Ihre typischen Kunden? Was interessiert sie? Wie alt sind sie?
- Wettbewerb: Was machen andere in Ihrer Branche? Was gefällt Ihnen (oder nicht)?
- Inhalte: Welche Informationen müssen unbedingt auf die Website?
- Besonderheiten: Gibt es Funktionen, die Ihre Website unbedingt haben soll?
Fachbegriffe einfach erklärt
Briefing
Ein Briefing ist wie ein Steckbrief für Ihre Website. Es enthält alle wichtigen Infos, die wir benötigen, um ein Konzept zu entwickeln: Ziele, Inhalte, Besonderheiten, Look & Feel. Im Erstgespräch erstellen wir dieses Briefing gemeinsam mit Ihnen.
Zielgruppe
Die Zielgruppe ist die Gruppe von Menschen, die Ihre Website ansprechen soll. Ein Zahnarzt möchte vielleicht Eltern mit Kindern erreichen, ein Designer hingegen junge Start-ups. Je genauer wir Ihre Zielgruppe kennen, desto besser können wir die Website auf deren Bedürfnisse abstimmen.
USP (Unique Selling Proposition)
Was macht Sie besonders? Ihr USP ist Ihr Alleinstellungsmerkmal. Vielleicht ist es Ihr schneller Kundenservice, Ihre innovative Produktidee oder Ihre regionale Nähe. Das sollten wir gleich zu Beginn herausarbeiten, denn es muss später auf der Website sichtbar sein.
Wie Sie sich vorbereiten können
Keine Sorge, Sie müssen nichts “Technisches” wissen
Viele Kunden haben zu Beginn Bedenken: “Ich kenne mich mit Websites nicht aus.” – Das müssen Sie auch nicht. Wir nehmen Sie an der Hand und führen Sie durch den gesamten Prozess. Dennoch hilft es, wenn Sie sich ein paar Gedanken im Vorfeld machen:
Fragen zur Vorbereitung:
- Was ist das Hauptziel meiner Website?
- Was sollen Besucher auf der Seite tun (z. B. kaufen, anrufen, informieren)?
- Welche Seiten oder Inhalte sind mir besonders wichtig?
- Welche Webseiten gefallen mir besonders gut – und warum?
- Habe ich ein Logo, Farben, Schriften oder ein bestehendes Design?
Das erste Ergebnis: Ein gemeinsames Bild
Nach dem Erstgespräch haben wir ein gemeinsames Bild davon, wohin die Reise gehen soll. Wir halten alle besprochenen Punkte in einem Projektbriefing fest, das als Grundlage für die nächsten Schritte dient.
Dieses Dokument ist kein starres Formular, sondern ein lebendiges Konzept, das sich im Laufe des Projekts weiterentwickeln kann. Dennoch ist es wichtig, schon zu Beginn eine gemeinsame Vision zu haben.
Warum dieser Schritt so entscheidend ist
Fehlende Ziele = teure Umwege
Wenn man gleich mit dem Design beginnt, ohne sich über Ziele klar zu sein, muss oft vieles wieder überarbeitet werden. Das kostet Zeit und Geld.
Ein klares Ziel = klare Entscheidungen
Wenn alle Beteiligten wissen, was das Ziel ist, werden Entscheidungen einfacher: Welche Inhalte braucht man? Welcher Stil passt? Welche Funktionen sind notwendig?
Beispiel aus der Praxis
Ein Kunde kam zu uns mit der Idee, “eine moderne Website” zu erstellen. Im Gespräch stellte sich heraus: Das eigentliche Ziel war, mehr Anfragen über ein Kontaktformular zu bekommen. Also haben wir die ganze Website darauf ausgerichtet: Klare Texte, ein auffälliger Call-to-Action-Button, eine vereinfachte Navigation. Ergebnis: 300% mehr Anfragen in den ersten drei Monaten. Auch wenn es “nur” ein Gespräch ist: Die Zieldefinition ist der wichtigste Schritt im ganzen Prozess. Sie spart später Zeit, Geld und Nerven – und sorgt dafür, dass Ihre Website genau das tut, was sie soll: für Sie arbeiten.
2. Konzept & Struktur: Das Fundament Ihrer Website

Vom Gedanken zur Gliederung: Warum Struktur den Unterschied macht
Nachdem im Erstgespräch die Ziele geklärt wurden, geht es jetzt an die Planung der Website-Struktur. Dieser Schritt ist vergleichbar mit dem Bauplan eines Hauses: Ohne Plan kein stabiles Fundament. Eine durchdachte Struktur ist entscheidend dafür, wie Nutzer sich zurechtfinden, wie Inhalte platziert werden und wie effektiv Ihre Website funktioniert.
Wie entsteht ein Website-Konzept?
Wir bauen eine Sitemap
Die Sitemap ist das Gerüst Ihrer Website. Sie listet alle geplanten Seiten übersichtlich auf: Startseite, Über-uns, Leistungen, Kontakt usw. Sie hilft dabei, Inhalte logisch zu ordnen und nichts zu vergessen.
Wir skizzieren das Nutzererlebnis
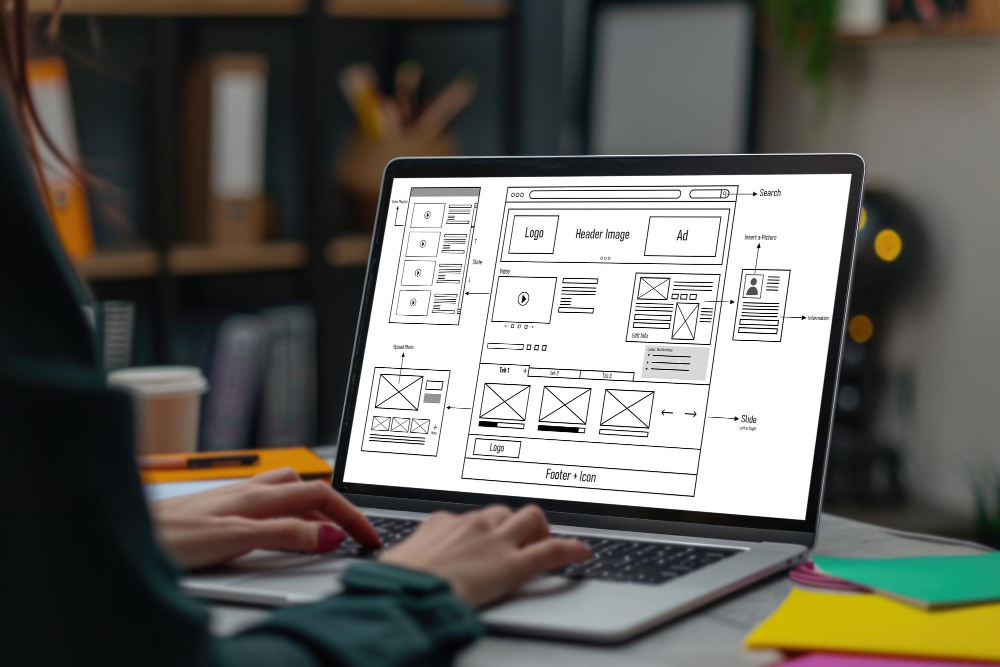
Mit Wireframes – also einfachen Skizzen – visualisieren wir, wie Inhalte angeordnet werden: Wo stehen Überschriften? Wo kommt das Bild hin? Wo findet man das Kontaktformular? Noch ohne Design, aber mit klarer Struktur.
Wir denken mobil mit
Schon in dieser Phase beachten wir, wie die Seite auf verschiedenen Geräten aussieht. Ein sogenanntes responsives Layout sorgt dafür, dass die Website auf Smartphone, Tablet und PC gleichermaßen gut aussieht.
Fachbegriffe einfach erklärt
Sitemap
Die Sitemap ist wie ein Inhaltsverzeichnis Ihrer Website. Sie zeigt die Seitenstruktur auf einen Blick und hilft Ihnen und uns, den Überblick zu behalten. Beispiel:
- Startseite
- Über uns
- Leistungen
- Leistung A
- Leistung B
- Blog
- Kontakt
Wireframe
Ein Wireframe ist eine Skizze der Website, noch ohne Farben, Bilder oder Design. Er zeigt, wo was platziert wird: Menü, Texte, Bilder, Buttons. Das hilft, die Nutzerführung zu planen, bevor die Gestaltung beginnt.
User Journey
Die “User Journey” beschreibt den Weg, den ein Besucher auf Ihrer Seite nimmt. Vom ersten Klick auf der Startseite bis zur Kontaktaufnahme. Ziel ist es, diesen Weg möglichst angenehm, logisch und effektiv zu gestalten.
Wie Sie sich einbringen können
Ihre Meinung ist gefragt
Wir präsentieren Ihnen erste Wireframes und die Sitemap als Vorschläge. Sie können Feedback geben: Fehlt eine Seite? Ist die Reihenfolge stimmig? Sind wichtige Inhalte auffindbar?
Hilfreiche Überlegungen:
- Was sind die 3 wichtigsten Inhalte meiner Website?
- Welche Seiten erwarten meine Kunden vermutlich zuerst?
- Welche Seiten sollten gut sichtbar im Menü platziert werden?
- Gibt es Inhalte, die sich als Unterseiten anbieten?
Beispiele für gute Struktur
Beispiel 1: Arztpraxis
- Startseite
- Über uns
- Leistungen
- Allgemeinmedizin
- Vorsorge
- Impfungen
- Team
- Online-Terminbuchung
- Kontakt
Beispiel 2: Handwerksbetrieb
- Startseite
- Unsere Leistungen
- Badsanierung
- Heizungsbau
- Notdienst
- Referenzen
- Über uns
- Kontaktformular
Je klarer diese Struktur geplant wird, desto leichter wird der spätere Aufbau.
Was wir in dieser Phase liefern
Visuelle Konzepte
Sie erhalten Übersichten, Wireframes und Strukturvorschläge, die gemeinsam verfeinert werden. Ziel ist es, vor dem eigentlichen Design sicherzustellen, dass alle Inhalte sinnvoll und effektiv angeordnet sind.
Feedbackrunden
In kleinen Feedbackschleifen entwickeln wir die Sitemap weiter. Ihre Rückmeldungen sind essentiell, denn nur Sie wissen genau, welche Informationen Ihre Kunden suchen.
Warum diese Phase oft unterschätzt wird
“Ich will doch nur eine schöne Seite”?
Viele Kunden denken, Design sei das Wichtigste. Dabei steht Design immer auf einer Struktur. Ohne eine durchdachte Planung entstehen schöne Seiten, die aber nicht funktionieren.
Fehler, die durch gute Struktur vermieden werden:
- Versteckte Informationen, die Kunden nicht finden
- Unklare Menüs, die Besucher verwirren
- Zu viele Inhalte auf einer Seite, ohne Fokus
Praktisches Beispiel
Ein Immobilienmakler wollte eine Website mit “allen Infos auf einer Seite”. Im Konzeptgespräch zeigte sich: Die Zielgruppe (meist älter) sucht gezielt nach Angeboten, Referenzen und Kontaktmöglichkeit. Also haben wir die Seite in drei Hauptbereiche gegliedert und gut sichtbar gemacht. Ergebnis: weniger Anfragen per Telefon, dafür mehr qualifizierte Anfragen über das Kontaktformular.
Fazit: Eine gute Struktur ist wie ein guter Bauplan
Ohne Fundament kein Haus. Ohne Struktur keine erfolgreiche Website. In dieser Phase sorgen wir dafür, dass Ihre Seite nicht nur gut aussieht, sondern auch funktioniert – und Ihre Besucher sich intuitiv zurechtfinden.
3. Designphase: Ihre Website bekommt ein Gesicht

Warum Design mehr ist als nur “schön aussehen”
Design ist nicht Dekoration. Es ist Kommunikation. Die Farben, Schriften, Formen und Abstände Ihrer Website entscheiden, wie Nutzer Ihre Marke wahrnehmen, ob sie Vertrauen fassen – und ob sie bleiben. In der Designphase übersetzen wir Ihre Ziele und Inhalte in ein visuelles Erlebnis, das Ihre Zielgruppe anspricht.
Vom Wireframe zur visuellen Identität
Jetzt wird es bunt
Auf Basis der zuvor entwickelten Struktur erstellen wir erste Designentwürfe. Dabei achten wir darauf, dass Ihre Corporate Identity (CI) eingebunden wird. Falls Sie noch keine CI haben, entwickeln wir gemeinsam mit Ihnen ein stimmiges Erscheinungsbild.
Die Design-Elemente im Einzelnen:
- Farben: Sie schaffen Stimmung und Wiedererkennung. Ein Anwaltsbüro wählt andere Farben als ein Kinderarzt.
- Schriften: Sie bestimmen den Charakter Ihrer Kommunikation. Serifenlos wirkt modern, Serifenschrift klassisch.
- Bilderwelten: Professionelle Bilder sagen mehr als tausend Worte. Hier setzen wir auf hochwertige Fotos, passende Icons und stimmige Grafiken.
- Layout: Wo stehen Menü, Inhalte, Call-to-Actions? Das Layout führt die Nutzer durch die Seite.
Fachbegriffe einfach erklärt
Mockup
Ein Mockup ist ein statisches Design-Modell Ihrer Website. Es zeigt genau, wie die Website aussehen wird – mit Farben, Schriften, Bildern, aber noch ohne Funktion.
CI (Corporate Identity)
Ihre CI ist das einheitliche visuelle Erscheinungsbild Ihrer Marke. Dazu gehören Farben, Logos, Schriften, Bildsprache – also alles, was Sie visuell wiedererkennbar macht.
Responsives Design
Das bedeutet, dass sich die Website automatisch an verschiedene Geräte anpasst. Egal ob Smartphone, Tablet oder PC – alles bleibt gut lesbar und bedienbar.
Was Sie von uns erhalten
Vorschläge mit Varianten
Wir zeigen Ihnen meist zwei bis drei Designvarianten der Startseite. Diese enthalten unterschiedliche Ansätze in der Farbwahl, Schriftart oder Bildsprache.
Feedbackrunden
Sie sagen uns, was Ihnen gefällt, was nicht passt, und welche Richtung wir weiterverfolgen sollen. Dieses Feedback ist entscheidend, um das Design wirklich zu Ihrem Design zu machen.
Worauf wir besonders achten
Nutzerfreundlichkeit
Ein gutes Design ist nicht nur schön, sondern auch funktional. Buttons müssen sichtbar sein, Texte gut lesbar und die Navigation intuitiv.
Markenwirkung
Ihre Website ist ein Aushängeschild. Daher sorgen wir dafür, dass Ihr Design professionell, vertrauensvoll und einzigartig wirkt.
Zielorientierung
Wenn Ihr Ziel z. B. Kontaktanfragen sind, bauen wir den Fokus auf das Formular, optisch hervorgehoben mit Farben, Icons oder Animationen.
Wie Sie sich einbringen können
Inspirationen liefern
Wenn Sie bereits Webseiten, Farben oder Designs haben, die Ihnen gefallen, bringen Sie sie mit ein. Das hilft uns, Ihren Geschmack zu treffen.
Feedback geben
Je konkreter Sie Feedback geben, desto schneller kommen wir ans Ziel. Beispiele: „Die Farbe ist mir zu schrill.“, „Ich möchte eine verspieltere Schriftart“, oder „Das Bild passt gut zu unserem Stil“.
Beispiele für Designrichtungen
Minimalistisch
- Viel weißer Raum
- Klare Linien
- Wenige Farben
Emotional
- Große Bilder
- Warme Farben
- Authentische Fotos
Technisch-modern
- Dunkler Hintergrund
- Cleanes Layout
- Animationen und Mikroeffekte
Ein Blick hinter die Kulissen
Ein Kunde aus dem Bereich Handwerk wollte eine einfache, aber moderne Seite. Unsere Designer haben eine klare Struktur mit einem natürlichen Farbschema kombiniert und Bildmaterial direkt vom Kunden verwendet. Ergebnis: Die Seite wirkt persönlich, nahbar und gleichzeitig professionell.
Ein anderer Kunde aus der Gesundheitsbranche wünschte sich eine frische, beruhigende Website. Wir haben mit viel weiß, zarten Blautönen und klarer Typografie gearbeitet – passend zur Zielgruppe.
Warum dieser Schritt Zeit braucht
Design ist ein kreativer Prozess. Es geht nicht nur darum, etwas zu erstellen, das “funktioniert”, sondern um eine visuelle Übersetzung Ihrer Marke. Manchmal braucht es 1-2 Feedbackrunden, bis es “klick” macht – aber das ist gewollt. Eine Website kann noch so technisch einwandfrei sein – wenn das Design nicht stimmt, werden Nutzer abspringen. Deshalb nehmen wir uns Zeit, Ihre Seite nicht nur funktional, sondern auch schön und markengerecht zu gestalten.
4. Inhaltserstellung: Texte, Bilder & Botschaften mit Wirkung

Warum guter Content mehr verkauft als das schönste Design
Design zieht an, aber Inhalte überzeugen. Texte, Bilder und Videos sind das Herzstück jeder Website. Sie vermitteln Ihre Botschaft, beantworten Fragen, schaffen Vertrauen – und führen Besucher zu einer Handlung: Kontakt, Kauf oder Anfrage. In dieser Phase entsteht genau dieser Content, der nicht nur schön aussieht, sondern auch wirkt.
Was macht guten Website-Content aus?
- Klarheit vor Kreativität: Ihre Website-Besucher wollen Informationen, keine Rätsel. Deshalb sind klare, einfach strukturierte Texte entscheidend.
- Relevanz vor Romantik: Nicht was Sie sagen wollen, zählt – sondern was Ihre Zielgruppe interessiert. Inhalte müssen auf Fragen und Probleme Ihrer Kunden eingehen.
- Mehrwert vor Masse: Lieber wenige starke Inhalte als seitenweise Floskeln. Nutzer schätzen es, wenn sie schnell Antworten finden.
Wie Inhalte entstehen: Der Ablauf
1. Inhaltsplan erstellen
Gemeinsam legen wir fest, welche Inhalte auf welchen Seiten benötigt werden. Beispiel:
-
- Startseite: Starke Botschaft, Leistungen im Überblick, Call-to-Action
- Über uns: Ihr Team, Werte, Vision
- Leistungen: Jeweils mit kurzer Beschreibung, Vorteilen, ggf. FAQs
- Kontakt: Adresse, Formular, Karte
2. Texte schreiben (lassen)
Wir bieten an, die Texte für Sie zu erstellen. Alternativ können Sie uns Rohtexte liefern, die wir redigieren und optimieren. Wichtig: Ihre Sprache muss zur Marke passen – freundlich, kompetent, vertrauensvoll.
3. Bilder auswählen
Authentische Bilder sind Gold wert. Ob professionelle Fotos vom Fotografen oder hochwertige Stockbilder – wir achten darauf, dass sie Ihre Botschaft visuell unterstützen.
4. Medien ergänzen
Falls gewünscht, ergänzen wir Videos, PDFs, Infografiken oder Downloads. Alles, was Ihre Website lebendig und hilfreich macht.
Fachbegriffe einfach erklärt
SEO (Search Engine Optimization)
SEO bedeutet, dass Texte so geschrieben werden, dass sie von Google gut gefunden werden. Dazu gehören relevante Keywords, gut strukturierte Überschriften, Meta-Beschreibungen und klare Inhalte.
Content
Mit “Content” sind alle Inhalte gemeint: Texte, Bilder, Videos, Downloads. Also alles, was der Nutzer auf der Website sieht oder nutzt.
Stockfotos
Das sind professionelle Bilder aus Bilddatenbanken. Sie eignen sich gut, wenn keine eigenen Fotos vorhanden sind. Wir achten dabei auf Qualität und Lizenzrechte.
Wie Sie sich vorbereiten können
Fragen, die Sie sich stellen sollten:
- Welche Informationen erwarten meine Kunden?
- Welche Fragen bekomme ich häufig gestellt?
- Gibt es typische Einwände oder Unsicherheiten meiner Kunden?
- Welche Stärken zeichnen mein Angebot aus?
Praktische Tipps:
- Nutzen Sie echte Kundenbeispiele oder Erfahrungsberichte
- Halten Sie Fachbegriffe einfach – oder erklären Sie sie
- Zeigen Sie Prozesse, z. B. in 3 Schritten zum Ergebnis
Textarten im Überblick
Hero-Texte (Startseite)
Kurz, einprägsam, auf den Punkt. Diese Texte müssen sofort erklären, worum es geht und Interesse wecken.
Angebotsbeschreibungen
Hier geht es um Klarheit und Nutzen. Was bieten Sie an? Für wen? Welche Vorteile ergeben sich?
Über-uns-Text
Der meistgelesene Bereich nach der Startseite. Zeigen Sie Persönlichkeit, Vertrauen, Erfahrung – aber ohne zu langweilen.
FAQ
Fragen & Antworten reduzieren Unsicherheiten und sparen Ihnen Supportaufwand. Perfekt auch für SEO.
Beispiele aus der Praxis
Fall 1: Dienstleister
Ein Handwerker wollte nur “kurze Texte”. Nach Beratung erstellten wir knackige, aber informative Inhalte mit typischen Fragen, Vorteilen und einem klaren CTA. Ergebnis: 5-mal mehr Kontaktanfragen in nur 6 Wochen.
Fall 2: Gesundheitscoach
Die Kundin lieferte viele Inhalte, aber unsortiert. Wir strukturierten, kürzten und formulierten emotionalere Texte – passend zur Zielgruppe. Ergebnis: längere Verweildauer und positive Kundenrückmeldungen.
Der Content-Check vor dem Start
Bevor die Seite live geht, prüfen wir:
- Sind alle Inhalte da, wo sie hingehören?
- Ist alles leicht verständlich?
- Ist die Tonalität durchgängig?
- Gibt es Rechtschreibfehler?
- Funktionieren alle Bilder und Downloads?
Ein durchdachtes Design ohne Inhalte ist wie ein Auto ohne Motor. Erst gute Texte und passende Bilder bringen Leben in Ihre Website. Deshalb ist diese Phase so entscheidend für den Erfolg – und so lohnenswert.
5. Technische Umsetzung: Aus Idee wird Wirklichkeit

Wenn Ihre Website das Laufen lernt
Bis hierher haben wir gemeinsam geplant, gestaltet und Inhalte vorbereitet. Jetzt ist es an der Zeit, alles zum Leben zu erwecken. In der technischen Umsetzungsphase verwandeln wir das Design und die Inhalte in eine funktionierende Website. Dabei achten wir nicht nur auf Optik, sondern vor allem auf Geschwindigkeit, Sicherheit, Benutzerfreundlichkeit und Zukunftssicherheit.
Was passiert in dieser Phase?
1. Auswahl des technischen Fundaments
Gemeinsam entscheiden wir, welches System am besten zu Ihren Anforderungen passt. In der Regel arbeiten wir mit einem CMS (Content Management System) wie WordPress, da es flexibel, leicht bedienbar und zukunftssicher ist.
2. Umsetzung des Designs
Unsere Entwickler setzen die zuvor abgestimmten Mockups technisch um. Dabei achten wir auf die genaue Einhaltung Ihrer Corporate Identity und die korrekte Darstellung auf allen Endgeräten.
3. Integration der Inhalte
Die finalen Texte, Bilder und Medien werden eingepflegt und in das Layout integriert. Jede Unterseite wird technisch und optisch aufbereitet.
4. Programmierung spezieller Funktionen
Kontaktformulare, Terminbuchungen, Produktfilter, Blogfunktionen oder interaktive Karten – alles, was Ihre Website können soll, wird jetzt eingebaut.
5. Sicherheit, Ladezeit & Datenschutz
Bevor Ihre Seite online geht, sorgen wir für ein SSL-Zertifikat (https), einen Cookie-Hinweis (DSGVO-konform), und optimieren Bilder, Skripte und Ladezeiten für maximale Geschwindigkeit.
Fachbegriffe einfach erklärt
CMS (Content Management System)
Ein CMS ist ein System, mit dem Sie Ihre Website-Inhalte auch ohne Programmierkenntnisse verwalten können. WordPress ist das bekannteste CMS weltweit.
Hosting
Hosting bezeichnet den Server, auf dem Ihre Website gespeichert und betrieben wird. Wichtig ist hier: Geschwindigkeit, Sicherheit und Zuverlässigkeit.
Domain
Die Domain ist Ihre Internetadresse (z. B. www.ihrname.at). Diese muss registriert und mit dem Hosting verbunden werden.
SSL-Zertifikat
Ein Sicherheitszertifikat, das Ihre Website von http auf https umstellt. Es verschlüsselt die Verbindung und ist heute Pflicht.
Was wir technisch umsetzen
Responsives Design
Ihre Seite sieht auf jedem Gerät gut aus: Handy, Tablet, Laptop, Bildschirm. Das erreichen wir durch ein sogenanntes responsives Layout.
Schnelle Ladezeiten
Lange Ladezeiten schrecken Besucher ab. Wir sorgen für schnelle Bilder, schlanken Code und ein effektives Caching-System.
Sauberer Code
Wir entwickeln nach aktuellen Standards (HTML5, CSS3, JS), damit Ihre Website zukunftssicher und erweiterbar bleibt.
SEO-Basics
Bereits beim Aufbau achten wir auf saubere Struktur, Überschriften, Alt-Texte und schnelle Ladezeiten – alles wichtige Grundlagen für Google.
Wie Sie sich in dieser Phase einbringen können
Finales Feedback
Sie können sich eine Vorschau Ihrer Website ansehen – auf dem Handy, Tablet und PC. Jetzt ist der richtige Zeitpunkt für Anmerkungen oder Änderungen an Inhalten.
Zusätzliche Ideen?
Falls Sie im Verlauf noch Ergänzungen oder neue Funktionen einbringen wollen, ist jetzt der richtige Moment. Später bedeutet das oft größeren Aufwand.
Wichtige Tests vor dem Launch
Browser- und Gerätetests
Wir testen die Seite in allen gängigen Browsern (Chrome, Safari, Firefox, Edge) sowie auf mobilen Geräten und Tablets.
Funktionstests
Funktionieren Formulare? Werden E-Mails korrekt versendet? Klappt die Navigation? Diese Punkte checken wir systematisch durch.
Sicherheitscheck
Wir überprüfen die SSL-Verschlüsselung, aktivieren Spam-Schutz für Formulare und setzen Sicherheitsplugins ein.
Eine Website ist mehr als nur ein schönes Bild im Browser. Sie muss schnell, sicher, mobilfreundlich und einfach zu bedienen sein – für Besucher und für Sie. Wir sorgen in dieser Phase dafür, dass aus Idee und Design ein funktionierender Auftritt wird, der auch im Hintergrund sauber arbeitet.
6. Test & Korrekturschleifen: Der Feinschliff Ihrer Website

Warum testen besser ist als raten
Bevor Ihre Website online geht, wird sie auf Herz und Nieren geprüft. Diese Phase ist entscheidend, um Fehler zu vermeiden, Nutzerfreundlichkeit zu optimieren und sicherzustellen, dass alles reibungslos funktioniert. Manchmal sind es kleine Details, die über Vertrauen und Professionalität entscheiden.
Was in dieser Phase passiert
1. Technische Funktionstests
Wir prüfen alle Funktionen Ihrer Website:
- Funktionieren Kontaktformulare?
- Kommen Mails korrekt an?
- Laufen Animationen sauber?
- Reagieren Buttons korrekt?
2. Darstellung auf allen Geräten
Ihre Website wird auf Smartphones, Tablets und Desktop-PCs getestet. Auch unterschiedliche Browser wie Chrome, Safari, Firefox und Edge werden berücksichtigt.
3. Inhalte überprüfen
Sind alle Texte vollständig? Gibt es Rechtschreibfehler? Fehlen Bilder oder funktionieren Verlinkungen nicht? Auch das wird jetzt kontrolliert.
4. Datenschutz-Check
Wir prüfen, ob Ihre Website DSGVO-konform ist:
- Cookie-Hinweis korrekt?
- Datenschutzerklärung integriert?
- Kontaktformulare mit Haken zur Einwilligung?
Fachbegriffe einfach erklärt
Usability
Usability bezeichnet die Benutzerfreundlichkeit Ihrer Website. Ist sie leicht verständlich, logisch aufgebaut und angenehm zu bedienen?
Bug
Ein “Bug” ist ein Fehler in der Website, z. B. ein Button, der nicht funktioniert oder ein Text, der nicht angezeigt wird.
Preview-Link
Ein Vorschau-Link zeigt Ihnen die Website vor der Veröffentlichung. So können Sie diese in Ruhe prüfen und Anmerkungen machen.
Wie Sie sich einbringen können
Korrekturschleifen nutzen
Sie erhalten einen Link zur Vorschau Ihrer Website. Jetzt können Sie in aller Ruhe:
- Fehler melden
- Textanpassungen vorschlagen
- Reihenfolgen ändern
- Bilder austauschen
Feedback geben
Je klarer und konkreter Ihr Feedback, desto effektiver die Umsetzung. Notieren Sie sich am besten Seite für Seite, was Ihnen auffällt.
Typische letzte Änderungen
- Farben leicht anpassen
- Bildausschnitte verfeinern
- Formulierungen korrigieren
- Social Media Icons verlinken
7. Launch & Betreuung: Ihre Website geht online – und bleibt stark

Der große Moment: Go-Live
Es ist so weit! Die Seite ist fertig, getestet, optimiert. Nun geht Ihre Website offiziell online. Doch damit endet die Zusammenarbeit nicht. Denn jede gute Website braucht Pflege, Sicherheit und Weiterentwicklung.
Was beim Launch passiert
1. Go-Live
Wir schalten Ihre Website auf der gewünschten Domain frei. Sie ist nun für alle sichtbar und voll funktionsfähig.
2. Letzter Check nach Veröffentlichung
Nach dem Launch prüfen wir nochmals:
- Funktionieren alle Links?
- Ist die Seite erreichbar und schnell?
- Gibt es Darstellungsprobleme?
3. Google-Indexierung anstoßen
Wir melden Ihre Website bei Google an, sodass sie bald in den Suchergebnissen erscheint. Auch eine Sitemap und ggf. Google Analytics oder Search Console können wir einbinden.
Fachbegriffe einfach erklärt
Go-Live
Der Moment, in dem Ihre Website offiziell online geht.
Indexierung
Damit Google Ihre Website findet, muss sie im Index aufgenommen werden. Das geschieht durch Crawling & Anmeldung der Sitemap.
Wartung
Technische Pflege Ihrer Website: Updates, Backups, Sicherheitsprüfungen und bei Bedarf kleine Anpassungen.
Wie geht es nach dem Launch weiter?
1. Wartung & Support
Eine Website ist nie ganz fertig. Es gibt Updates, technische Entwicklungen und Sicherheitsanpassungen. Wir bieten Ihnen verschiedene Wartungspakete an, damit Ihre Website sicher, schnell und aktuell bleibt.
2. Erweiterungen
Neue Seiten, Funktionen oder Inhalte können jederzeit hinzugefügt werden. Ob Landingpages, Blog, Newsletter-Anbindung oder Online-Shop: Wir wachsen mit Ihren Ideen mit.
3. Monitoring
Wir können die Entwicklung Ihrer Website mitverfolgen und frühzeitig auf Probleme oder Optimierungspotenziale reagieren.
Was Sie selbst tun können
- Inhalte im CMS ändern oder ergänzen
- Beiträge schreiben oder aktualisieren
- Social Media und Website verknüpfen
- Ihre Kunden auf die neue Website hinweisen
Eine Website ist ein Projekt mit Zukunft
Der Launch ist nicht das Ende, sondern der Anfang. Jetzt beginnt die Phase, in der Ihre Website arbeitet, Kunden begeistert und für Sie Ergebnisse liefert. Mit regelmäßiger Pflege und Weiterentwicklung bleibt sie leistungsstark – und ein wertvoller Teil Ihres Unternehmens.